Code snippet
Color
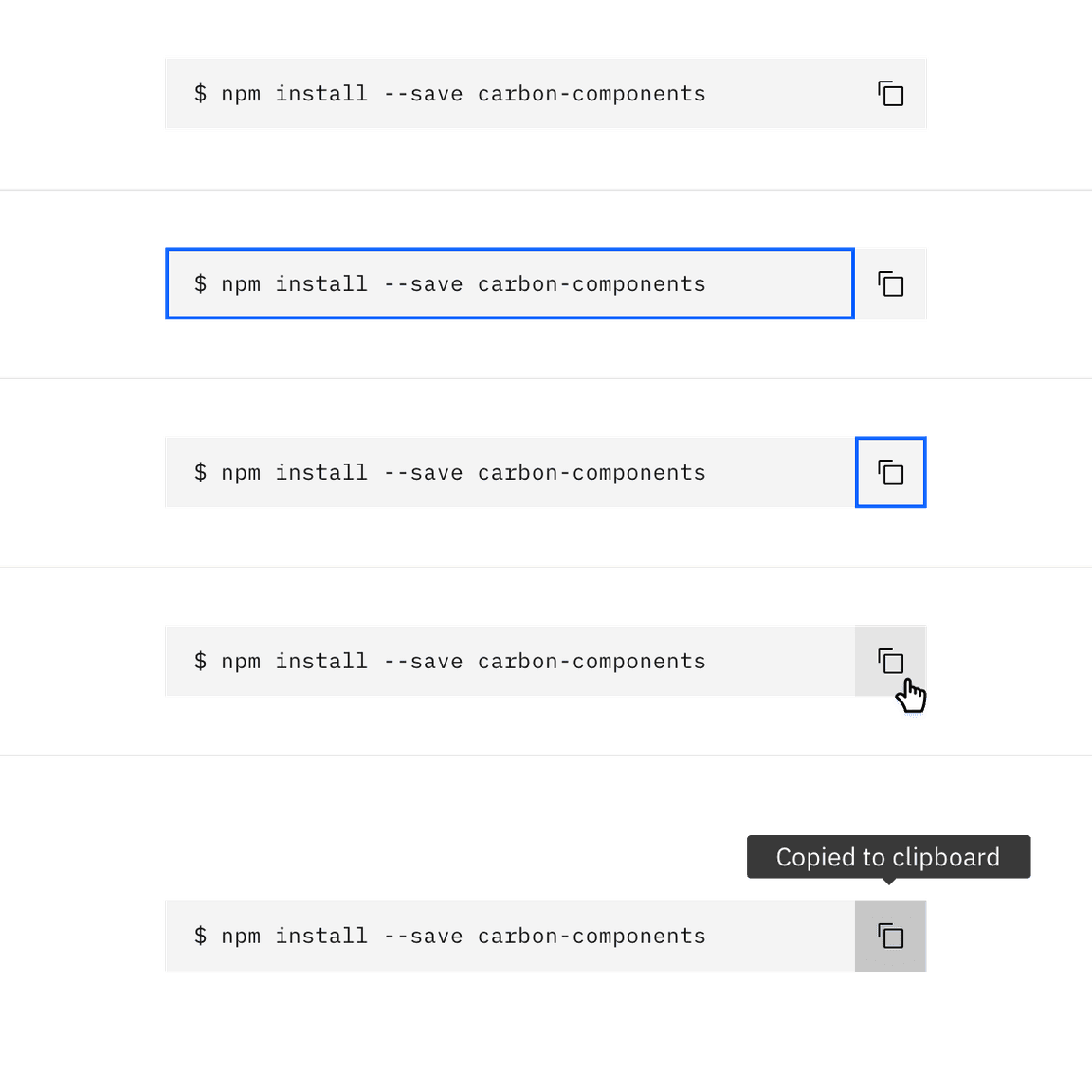
Single line
| Element | Property | Color token |
|---|---|---|
| Container | background |
|
| Code | text color |
|
| Copy button | See ghost button - icon only | |
| Container:focus | border |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.

Enabled, focus, hover, and active states
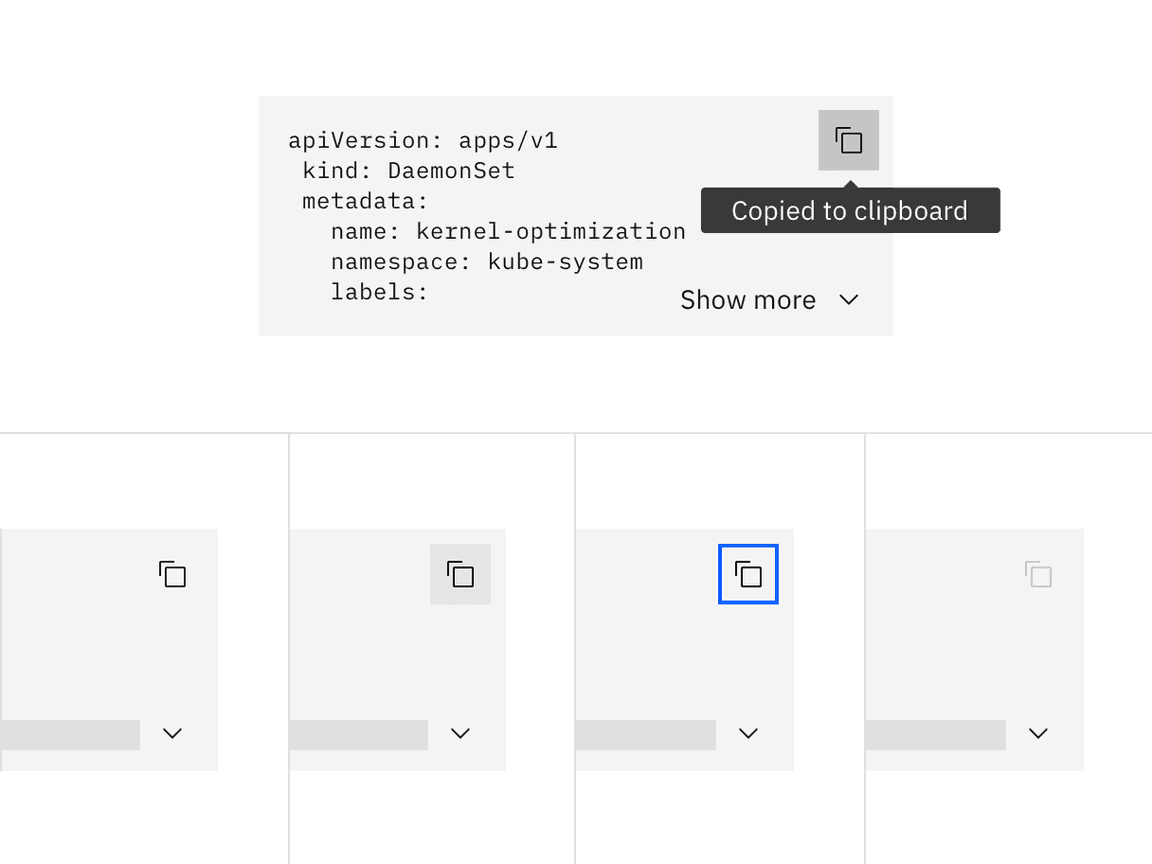
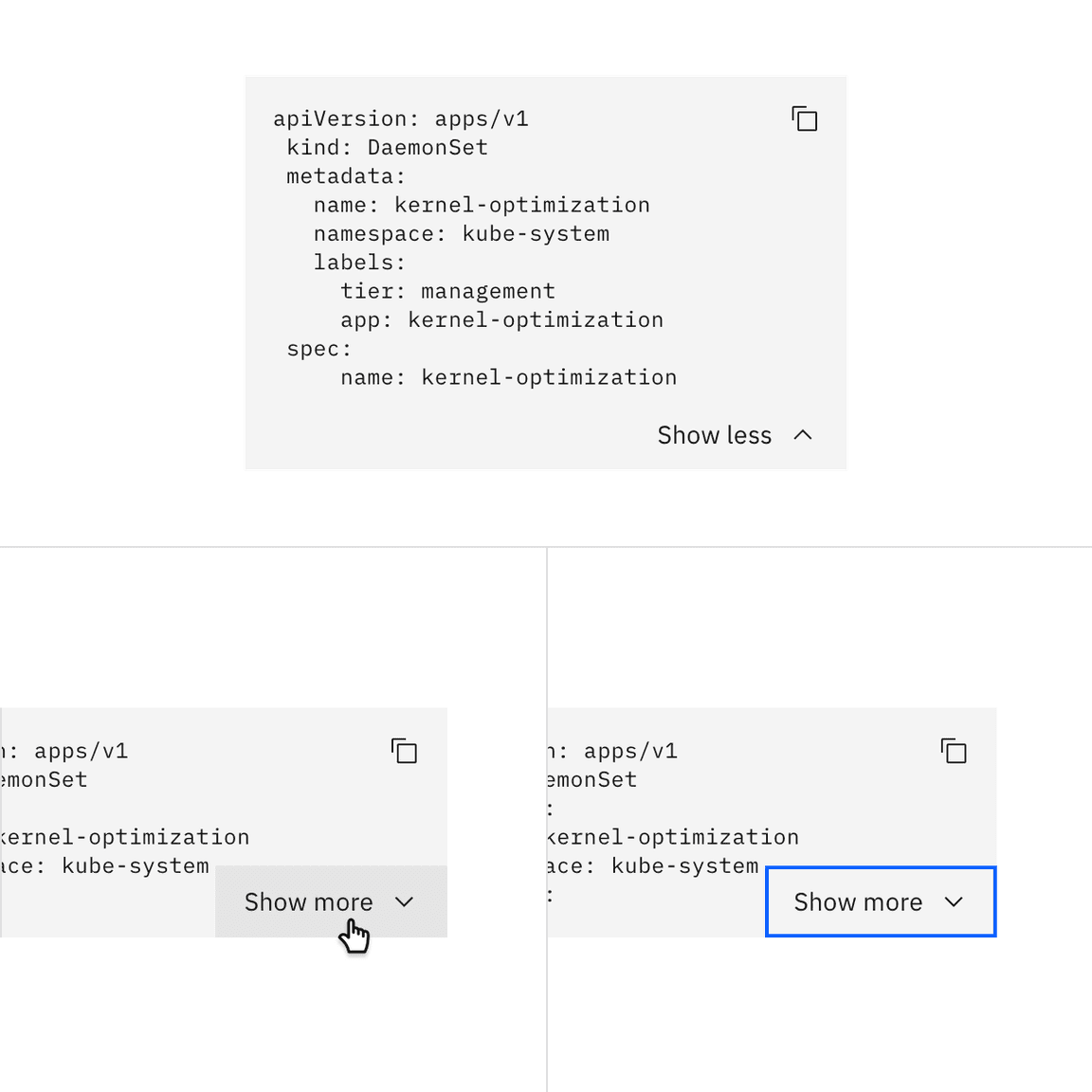
Multi-line
| Element | Property | Color token |
|---|---|---|
| Container | background |
|
| Code | text color |
|
| Icon | svg |
|
| Copy button Snippet button | See ghost button - icon only | |
| Container:focus | border |
|
- Denotes a contextual color token that will change values based on the layer it is placed on.

States for copy button: active, enabled, hover, focus, disabled

States for show toggle: enabled, hover, focus
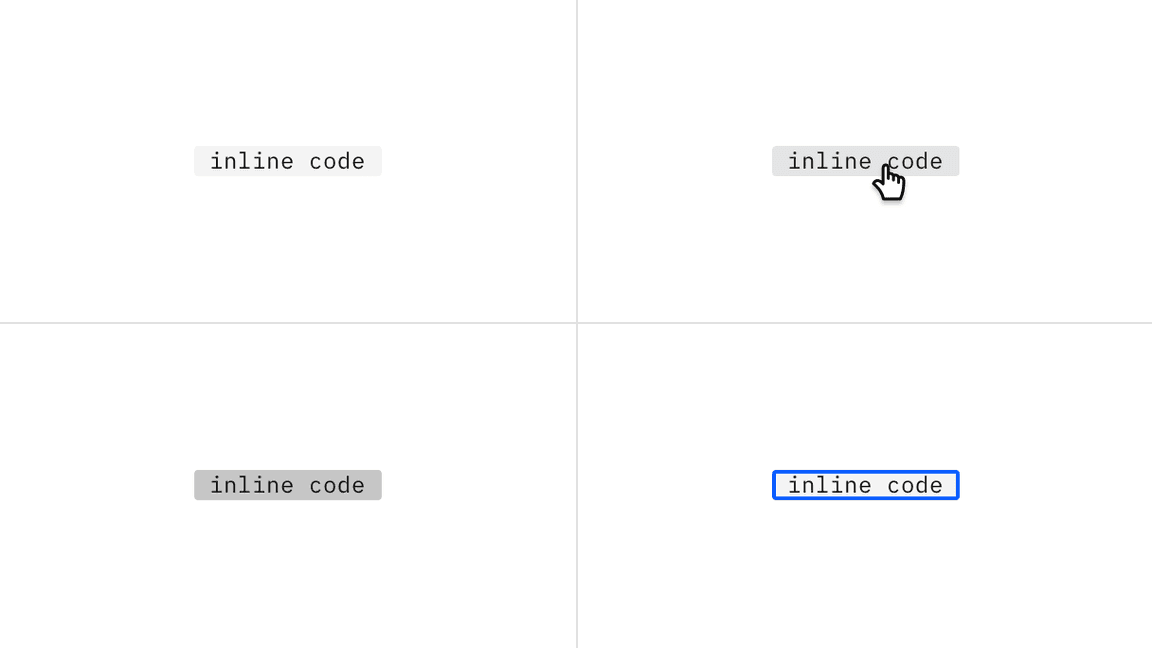
Inline snippet
| Element | Property | Color token |
|---|---|---|
| Container | background-color |
|
| Code | text color |
|
| Container:hover | background-color |
|
| Container:focus | focus |
|
| Container:active | background-color |
|
- Denotes a contextual color token that will change values based on the layer it is placed on.

States for inline codesnippet: enabled, hover, active, focus
Syntax colors
Carbon has defined a set of accessible syntax colors. View an incontext example on CodePen.
Typography
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Code text | 12 / 0.75 | Regular / 400 |
|
Structure
Single line
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | height | 40 / 3 | – |
| max-width | 768 / 48 | – | |
| padding-right | 48 / 3 |
| |
| padding-left | 16 / 1 |
|

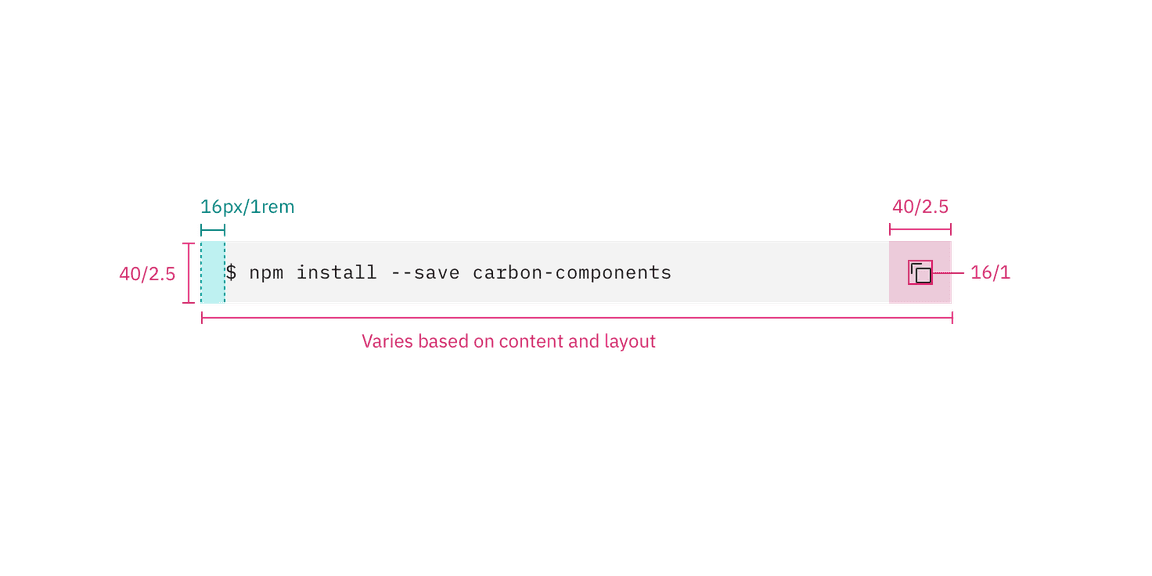
Structure and spacing measurements for code snippet | px / rem
Multi-line code snippet
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | min-height | 288 / 18 | – |
| max-height | Varies based on content | – | |
| max-width | 768 / 48 | – | |
| padding | 16 / 1 |
| |
| padding-right | 40 / 2.5 |
| |
| Icon | height, width | 16px | – |
| Snippet button | height, width | 40 / 2.5 | – |
| Copy button | height, width | 32 / 2 | – |

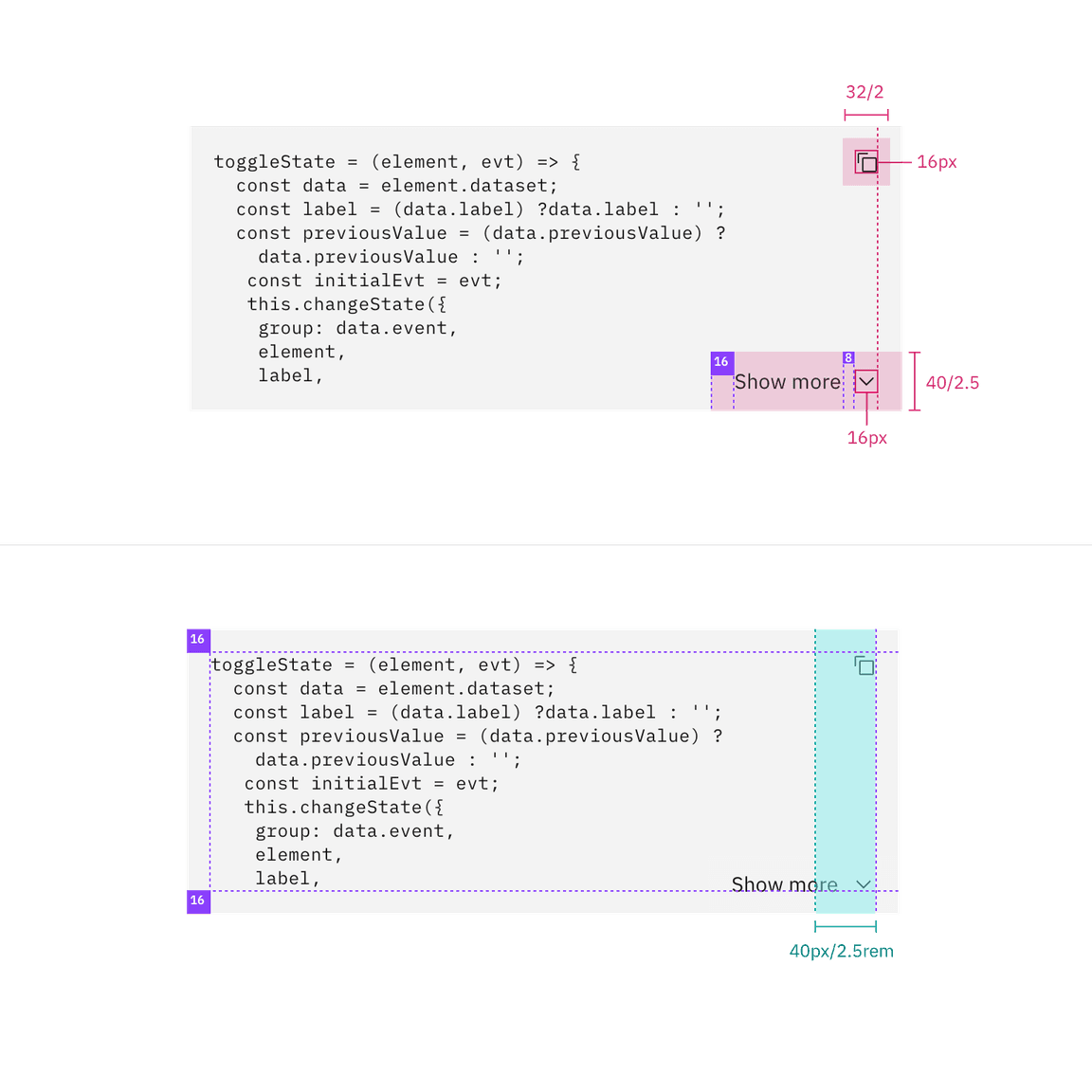
Structure and spacing measurements for multi-line snippet | px / rem
Inline code snippet
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | height | 16 / 1 | – |
| width | Varies based on content | – | |
| border-radius | 2 | - | |
| Code | padding-right, padding-left | 8 / 0.5 |
|

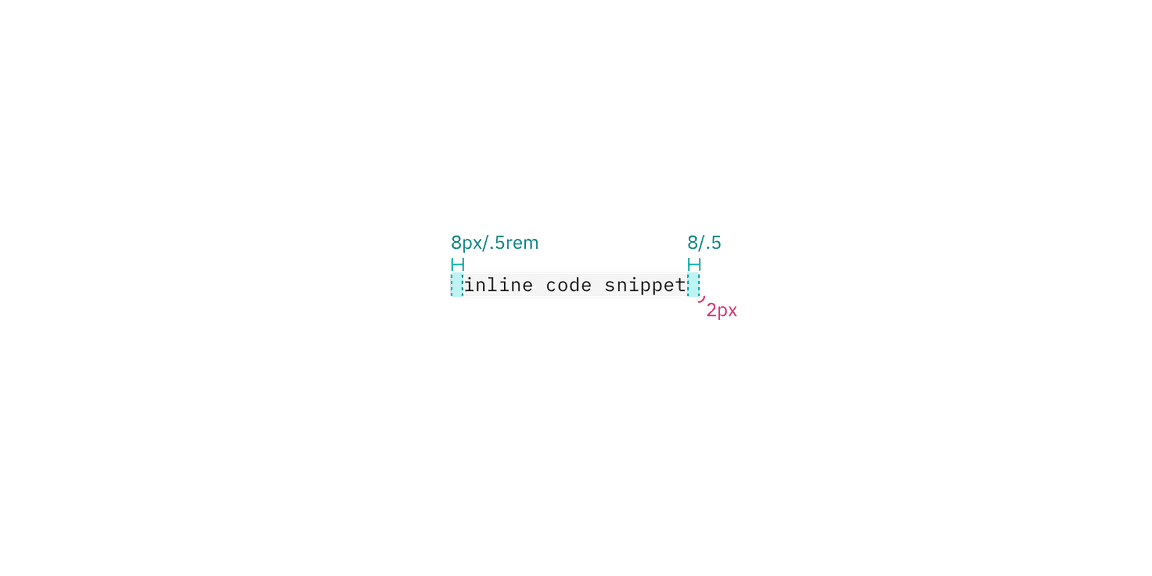
Structure and spacing measurements for inline code snippet | px / rem